Wprowadzenie do szablonów
Szablon to element składający się z pliku głównego index.php oraz template.xml umieszczony w katalogu systemu
/user_themes/{nazwa_szablonu}/
informujący o tym, jak dany serwis www ma wyglądać.
Dodatkowo na szablon składają się
pliki CSS:
- style.css umieszczony w katalogu /user_themes/{nazwa_szablonu}/style/
- style.ie6.css umieszczony w katalogu /user_themes/{nazwa_szablonu}/style/
- style.ie.css umieszczony w katalogu /user_themes/{nazwa_szablonu}/style/
pliki Javascript :
- script.js umieszczony w katalogu /user_themes/{nazwa_szablonu}/javascript/
pliki obrazów :
- *.{jpg|png|bmp|gif} w katalogu /user_themes/{nazwa_szablonu}/style/images/
opcjonalne dodatkowe układy strony :
- np. index.php , index_start.php , ( index.php to domyślny wygląd, ale można zdefiniować dwa, np. index.php oraz index_start.php oraz przypisać je do odpowiednich stron w systemie, patrz element <front> )
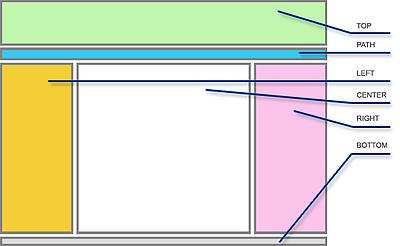
Przykładowy schemat szablonu serwisu.

więcej informacji na temat tworzenia szablonów znajduje się tutaj.